この記事は『Drupal Advent Calendar 2016』の21日目です。
H5P (HTML5 Package) は、ゲームやクイズなど対話的な機能を持つ Web コンテンツを作るためのソフトウェアパッケージで、Drupal のような既存のコンテンツ配信システムに組み込まれるプラグインとして提供されています。H5P を利用することで、対話性の高い魅力的なプレゼンテーションや動画コンテンツを Web サイト上で提供できる可能性があります。この記事では、Drupal で H5P を使用する方法を紹介します。
H5P について
対話性の高い HTML コンテンツの作成・共有・再利用を可能にすることを目標に掲げたオープンソース プロジェクトで、主に JavaScript で実装されています。
https://h5p.org/
利用実績は 2,200 サイトを超え、教育コース用のプレゼンテーションや、対話機能を組み込んだ動画、神経衰弱風の記憶力ゲームなど、さまざまな種類のコンテンツを、H5P 固有の「コンテンツタイプ」(Drupal のコンテンツタイプとは別のもの) に基づいて作成できます。H5P が提供する具体的なコンテンツタイプと使用例は、プロジェクトサイトの「Examples and Downloads」ページで確認できます。
開発プロジェクトは、各コンテンツタイプを実装するライブラリなど複数のサブプロジェクトに分かれており、GitHub で公開されています。
https://github.com/h5p
Drupal との関係
H5P は Drupal と別の独立したプロジェクトですが、Drupal 用のモジュールが提供されているほか、プロジェクトのサイト (https://h5p.org/) が Drupal で運用されています。同サイトのフォーラムでは日々活発なやりとりが行われており、プロジェクト活動の一端を Drupal が支えているとも言えそうです。
Drupal での使い方
現在、提供されているモジュールは Drupal 7 版のみです。以下では、Drupal 7 を前提に H5P の使い方を説明します。なお、Drupal 8 版も必要に応じて提供していく意向が示されていますが、具体的な予定は今のところ不明です。
Drupal で H5P を使用するには、次の手順に従います。
- H5P モジュールのインストール(導入と有効化)
- H5P ライブラリの入手とサイトへの組み込み
- Drupal コンテンツの作成
(1) H5P モジュールのインストール
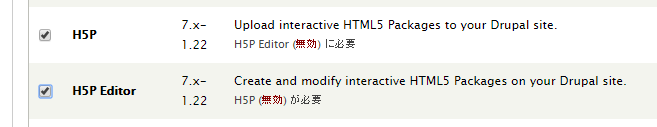
他の contributed モジュールと同様に H5P モジュールを入手してサイトにインストールします。モジュールをダウンロードして展開したら、H5P と H5P Editor という 2 つのモジュールを有効にします。

Drush を使う場合は、サイトのディレクトリに移動して次のコマンドラインを実行します。
drush dl h5p; drush en h5p h5peditor
モジュールを有効にすると、後述する "Interactive content" というコンテンツタイプと H5P の管理 UI が使えるようになります。

(2) H5P ライブラリの入手とサイトへの組み込み
次に H5P のコンテンツタイプをサイトに組み込みます。これは Drupal のコンテンツタイプとは別の、H5P 固有のコンテンツの種類を表すもので、それぞれの機能やエディタを実装したライブラリとして提供されます。作成するコンテンツに必要なライブラリを個別に追加することもできますが、通常は推奨コンテンツタイプを一括インストールする方法がお勧めです。このためのファイルは次のページから入手できます。
https://h5p.org/update-all-content-types
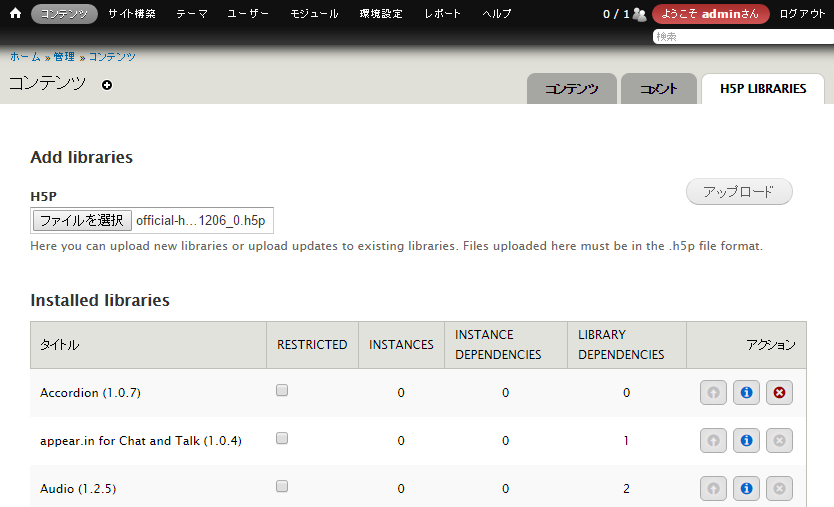
このページに添付されている .h5p ファイル (記事作成時点では official-h5p-release-20161206.h5p) をダウンロードし、これを自サイトの「Add libraries」管理ページ (/admin/content/h5p) からアップロードして組み込みます。

なお、.h5p ファイルは、所定のフォルダ構造に基づいて H5P コンテンツタイプに必要な実装ファイルを一式まとめて ZIP したものです。unzip するとフォルダ構造や構成ファイルを確認できます。
(3) Drupal コンテンツの作成
以上で、Drupal サイト上で H5P コンテンツを作成する準備が整いました。
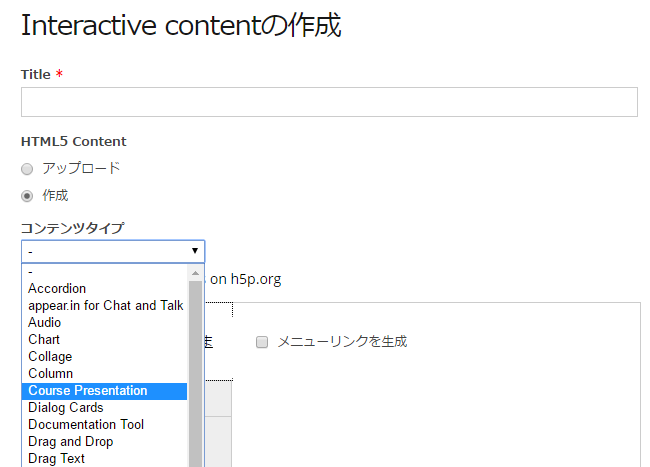
Drupal サイトにおける H5P コンテンツは、すべて "Interactive content" という Drupal のコンテンツタイプで表されます。これは H5P コンテンツを格納するコンテナの役割を果たすもので、作成時に次のような編集画面が表示されます。

既存のひな型コンテンツを出発点に作成する方法と、特定のコンテンツタイプに基づいてゼロから作る方法が用意されており、[HTML5 Content] オプションで選択できます。
前者では、既存の H5P コンテンツからひな型となる .h5p ファイルをダウンロードしておき、上記の作成画面からアップロードします。後者のゼロから作る場合は、作成するコンテンツの H5P コンテンツタイプを [コンテンツタイプ] オプションで指定します。いずれの場合も、対応するコンテンツタイプ専用のエディタが表示され、コンテンツや関連する情報を追加/変更できます。

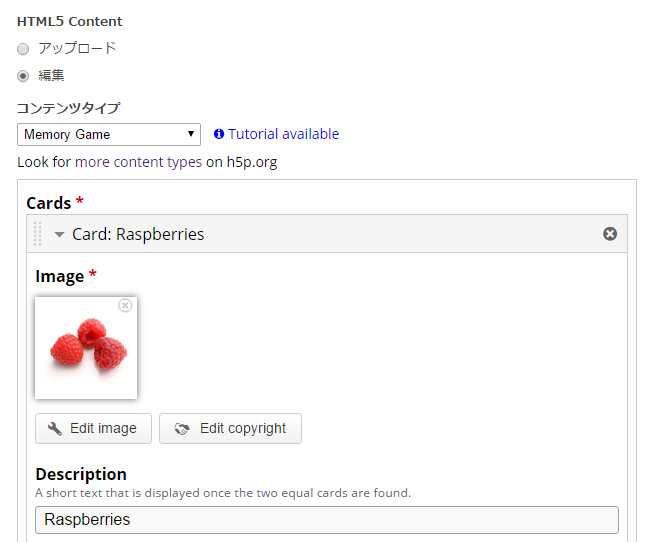
例として、公式サイトで公開されている Memory Game のサンプルの .h5p ファイルをダウンロードし、これを当サイト上の "Interactive content" コンテンツにアップロードした例を示します。
元のサンプルがそのまま再現されているのがわかると思います。もちろん、必要に応じて変更を加えることもできます。他の H5P コンテンツタイプでも基本的な使い方は同じです。
まとめ
以上、H5P プロジェクトの概要と、Drupal 7 サイトで使用する方法を紹介しました。上で紹介した Memory Game のほかにもさまざまな対話コンテンツの例が用意されているので、興味がある方はいろいろと触ってみると面白いと思います。
国内のサイトで本格的に使うには、H5P コンテンツタイプ (ライブラリ) の日本語化が必要になります。この具体的な方法や問題点は Drupal 自体と少し離れたテーマになるので、また別の記事で改めてご紹介したいと思います。

